Der MERN-Stack gilt als hervorragende Lösung für die Entwicklung von Webanwendungen. Freelancer, die mit ihm kompetent arbeiten können, nennen sich Full-Stack-Entwickler – und werden vielerorts gesucht. Doch was verbirgt sich dahinter? Wie funktioniert der MERN-Stack und welche Vorteile bietet er? Dies sind nur einige der zentralen Fragen rund um dieses Thema, die wir Dir nachfolgend beantworten.
Was ist ein Stack in der Software-Entwicklung?
Stack ist die englische Vokabel für das deutsche Wort „Stapel“. Wir sprechen deshalb auch in der Folge ebenfalls von MERN-Stapel. Ein Stack ist die Kombination aus unabhängigen Komponenten, die gemeinsam die Entwicklung und Ausführung von Anwendungen ermöglichen. Teilweise wird dabei zwischen Software- und Technologie-Stapeln unterschieden.
Eine solche Differenzierung soll zeigen, dass nur Programme oder auch Hardware im Stack enthalten sind. Komplett sauber ist diese Trennung allerdings nicht, da ein Teil der Software die Hardware anspricht. Anwendungen benötigen zudem immer eine gewisse Hardware, beispielsweise Speicherplatz oder Netzwerkverbindungen.
Die Stapel sind in der Regel hierarchisch angeordnet. Ganz unten befindet sich in der Regel die Plattform-Komponente – also beispielsweise der Bestandteil des Stapels, der mit dem Betriebssystem kommunizieren kann. Gängig folgen Web-Server-Komponenten, Datenbanken und Laufzeitumgebungen. Der genaue Aufbau des Stapels hängt davon ab, wozu dieser konkret dient.
KEY POINTS
- Der MERN-Stack ist eine Full-Stack-Lösung.
- Er dient der Entwicklung und der Ausführung von Webanwendungen und Single-Pages-Applikationen (SPA).
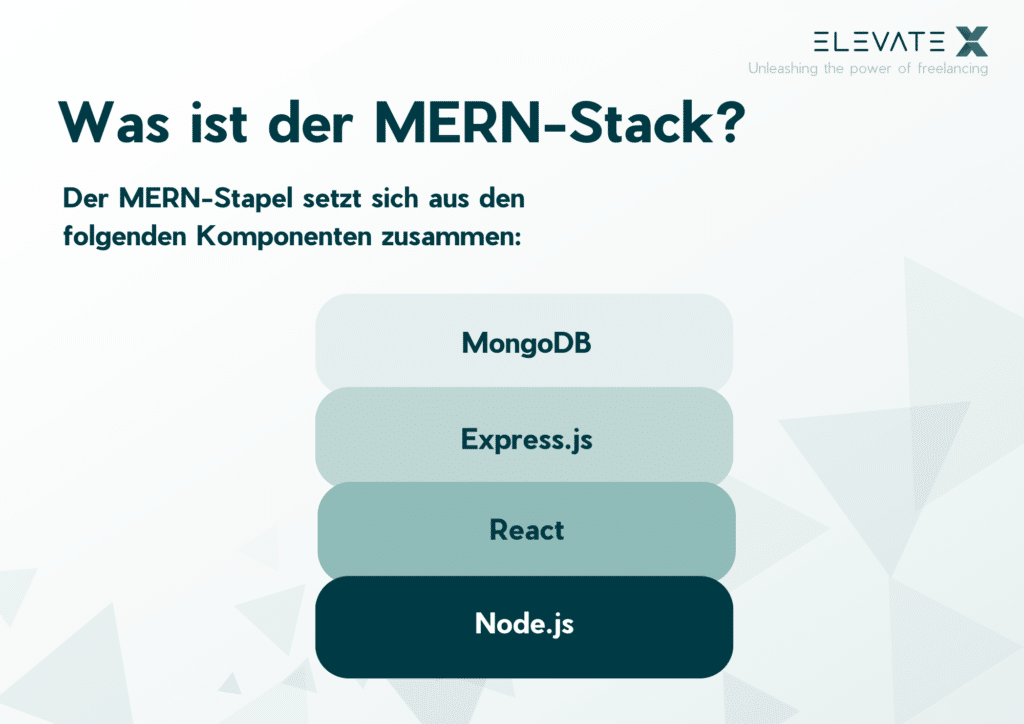
- Er setzt sich aus den Komponenten MongoDB, Express.js, React und Node.js zusammen.
- Er unterstützt die Entwicklung des Client- sowie des Serverteils einer Anwendung via JavaScript.
Was ist der MERN-Stack?
MERN ist ein Akronym für die Bestandteile des Stacks. Der MERN-Stapel setzt sich aus den folgenden Komponenten zusammen:
- MongoDB: Die NoSQL-Datenbank gestattet das Indizieren von Dokumenten. Sie ermöglicht es Dir, Informationen in Form von flexiblen sowie skalierbaren JSON-Dokumenten zu sichern.
- Express.js: Diese Komponente ist das Webanwendungsframework für Node.js. Es bietet Dir eine einfache API-Struktur und Middleware bietet, um Anfragen und Antworten zu verarbeiten.
- React: Die JavaScript-Bibliothek dient dem Aufbau der Nutzer-Schnittstellen. Sie gestattet es Dir, interaktive Benutzeroberflächen schnell und effizient zu entwickeln.
- Node.js: Es handelt sich um eine plattform-übergreifende Open-Source-Laufzeitumgebung für JavaScript. Du kannst mit Ihrer Hilfe serverseitigen Code schreiben. Sie ist eine skalierbare und daher hervorragend geeignete Plattform für die Entwicklung von Web-Anwendungen.

Wie funktioniert der MERN-Stack?
Grundsätzlich arbeitet der MERN-Stack auf die folgende Art: Node.js und Express.js bieten die Server-Komponenten, während MongoDB als Datenbank und React als Front-End-Bibliothek dienen. Informationen werden zwischen MongoDB und Express.js übergeben. Nutzer verwenden die App über das mittels React erstellte User-Interface.
Ist der MERN-Stack eine Full-Stack-Lösung?
Der MERN-Stack ist eine Full-Stack-Lösung für die Entwicklung von Webanwendungen. Der Begriff „Full-Stack“ bedeutet, dass der Stapel alle erforderlichen Technologien und Komponenten abdeckt, um sowohl den Server- als auch den Client-Teil einer Webanwendung zu entwickeln. Außerdem muss eine Zustandsverwaltung ermöglicht werden. Hierfür kann beispielsweise das Redux-Toolkit zum Einsatz kommen.
Wann Du den Mern-Stack für Dein Projekt verwenden solltest
Im Bereich der Web-Entwicklung sind MERN-Stapel eigentlich immer eine gute Entscheidung. Besonders geeignet ist der Stack, wenn Du zusätzlich den Einsatz von Automatisierungswerkzeugen planst, die in einer App oder auf einer Webseite laufen. Diese kommen beispielsweise oft Marketingzwecken zum Einsatz. Ebenfalls empfehlenswert ist der Stapel für alle Projekte, bei denen Sicherheit eine große Rolle spielt. Der Stack genießt den guten Ruf, pannenfreie Anwendungen zu produzieren. Insbesondere im Finanzbereich wird er deshalb seit geraumer Zeit immer populärer.
Als Hinweis: Der MERN-Stapel ist auf schnelle und effiziente Entwicklungen ausgelegt. Dies kommt mit einem Preis: Er eignet sich hervorragend für kleinere und mittlere Projekte. Für größere Vorhaben kann es hingegen Sinn machen, lieber auf andere Technologien auszuweichen. Dies sollte allerdings situationsabhängig entschieden werden.
Auf einen Blick: Die Vorteile des MERN-Stacks für das Back-End
- RESTful APIs: Der MERN-Stack gestattet die Erstellung von RESTful (Representational State Transfer) APIs, die eine standardisierte Schnittstelle für die Kommunikation zwischen dem Front-End und dem Back-End bieten.
- höhere Geschwindigkeit durch JavaScript: Der MERN-Stack ermöglicht eine schnelle Entwicklung von Webanwendungen, da Entwickler serverseitigen und clientseitigen Code in einer einzigen Sprache schreiben können – nämlich JavaScript.
- hohe Leistungsfähigkeit: Node.js ist ausgezeichnet dafür geeignet, um viele gleichzeitige Verbindungen zu verarbeiten. Dies wirkt sich positiv auf die Reaktionsfähigkeit der Backend-Systeme aus.
Auf einen Blick: Die Vorteile der Verwendung des MERN-Stacks für das Frontend
- Die mit React entwickelten UI-Komponenten sind wiederverwendbar. Dies erleichtert die Arbeit mittel- und langfristig sehr. Als Randnotiz: Dieser Vorteil bezieht sich auf den Code insgesamt. Da die gesamte Anwendung in JavaScript verfasst ist, lässt sich dieser insgesamt immer wieder benutzen.
- Die Komponenten können hierarchisch organisiert werden, um die Nutzererfahrung möglichst gut zu gestalten. Ein Virtual DOM sorgt zudem für die einfachere Aktualisierung der einzelnen Komponenten.
- Neben Nutzerinteraktionen kann React im Frontend auch Komponenten erzeugen, die Daten anzeigen oder dazu dienen, die Applikation zu verwalten.
Ein besonderer Vorteil insgesamt: Der Community-Support
Die MERN-Stack-Technologien verfügen aktive und noch immer wachsende Communities. Dies bedeutet, dass Du als Entwickler auf eine Fülle von Ressourcen, Dokumentationen, Tutorials und Lösungen zugreifen kannst. Dies ist sowohl beim Lernen der Technologien wie auch bei der Behebung von Problemen von hohem Wert.
Suchst Du nach einem Full-Stack Entwickler?
Was ist der Unterschied zwischen MEAN-Stack und MERN-Stack?
Der MEAN-Stack und der MERN-Stack sind beide Full-Stack-Webentwicklungs-Technologien, die aus ähnlichen Komponenten aufgebaut sind. Der Hauptunterschied zwischen den beiden Stacks besteht darin, dass der MEAN-Stack Angular als Front-End-Framework verwendet, während der MERN-Stack React als Front-End-Bibliothek einsetzt. Die weiteren Komponenten sind identisch. Angular ist ein vollständiges Framework, das viele Funktionen für die Entwicklung von Webanwendungen bietet. Es ist dabei jedoch komplexer als React und hat eine steilere Lernkurve.
Die Wahl zwischen MERN und MEAN hängt daher von den Präferenzen und Anforderungen des Entwicklers bzw. des Teams ab, da beide Technologie-Stacks robuste Lösungen für die Entwicklung von Webanwendungen bieten – aber eben mit einem leicht unterschiedlichen Schwerpunkt: Wo Komplexität nötig ist, ist der MEAN-Stapel dem MERN-Stack vorzuziehen.
Fazit: Der MERN-Stack kann einen hohen Mehrwert für IT-Freelancer bieten
In der Welt der Webentwicklung ist Effizienz und Flexibilität von entscheidender Bedeutung, insbesondere für Dich als IT-Freelancer. Der MERN-Stack hat sich als eine äußerst wertvolle Ressource erwiesen, wenn Du auf der Suche nach einer leistungsstarken Full-Stack-Lösung bist.
Mit React als Frontend-Bibliothek können Freelancer ansprechende Benutzeroberflächen erstellen und dank des Virtual DOMs eine reaktionsschnelle User Experience bieten. Express.js und Node.js auf der Serverseite ermöglichen eine effiziente Backend-Entwicklung und bieten die Freiheit, serverseitige Logik in JavaScript zu schreiben. Die Verwendung von MongoDB als NoSQL-Datenbank ermöglicht eine flexible und skalierbare Datenverwaltung.
Die Integration all dieser Komponenten in den MERN-Stack schafft ein konsistentes Entwicklungsökosystem, in dem Du als Entwickler auf eine reiche Auswahl an Open-Source-Ressourcen und Tools zugreifen kannst. Dies beschleunigt die Entwicklung und ermöglicht es Freelancern, ihre Zeit und Energie auf das Wesentliche zu konzentrieren: die Erstellung von großartigen Anwendungen.
Der MERN-Stack ist jedoch mehr als nur eine Sammlung von Technologien. Er ist ein Weg, um zeitgemäße Webanwendungen zu entwickeln, die den heutigen Anforderungen gerecht werden. Mit seiner Fähigkeit zur schnellen Entwicklung, zur Skalierbarkeit und zur einfachen Wartung ist der MERN-Stack ein unschätzbares Werkzeug. Deine Arbeit macht ihn aber erst zu etwas Besonderem.
Die Arbeit mit dem MERN-Stack ist sehr gefragt, da er eine schnelle und effiziente Plattform für die Entwicklung von Webanwendungen bietet. Der MERN-Stack hat deshalb in den letzten Jahren an Popularität gewonnen und ist mittlerweile zu einer der am häufigsten verwendeten Full-Stack-Webentwicklungstechnologien geworden.
Der MERN-Stack ist nicht unbedingt schwerer zu erlernen als andere Technologiestapel, aber er erfordert Zeit, Engagement und Übung, insbesondere wenn Du noch keine Erfahrung in der Webentwicklung hast. Mit der richtigen Herangehensweise und den passenden Lernressourcen kannst Du jedoch sicherlich den MERN-Stack erlernen und in der Lage sein, Webanwendungen effektiv zu entwickeln. Wir bieten eine Vielzahl wertvoller Ressourcen, beispielsweise eine Erklärung von „Frontend vs. Backend vs. Full-Stack“.
Der MERN-Stack verwendet normalerweise das sogenannte „MVC“-Konzept (Model-View-Controller) nicht im „traditionellen“ Sinne. Obwohl es sich bei den einzelnen Technologien um unterschiedliche Tools handelt, können Entwickler aber dennoch ein MVC-Muster in ihrer MERN-Anwendung implementieren. Dies funktioniert so:
- Modell: Dies ist die MongoDB-Datenbank, da es um die Repräsentation der Daten geht.
- View: Dies ist der Teil der Anwendung, die sichtbar ist. Sie wird mittels React erzeugt.
- Controller: Dies ist die Steuerung der Anwendung. Sie gelingt über Express.js auf der Serverseite.
Insgesamt sind es als vor allem semantische Unterschiede.