Auf LinkedIn, Xing oder unserer Website veröffentlichen wir regelmäßig offene Projekte für freiberufliche Frontend-, Backend- oder Full-Stack Entwickler.
Doch was genau bedeutet es eigentlich ein Frontend, Backend oder Full-Stack Entwickler zu sein? Wo liegt der Unterschied zwischen den beiden? Und was sollte ein Frontend/Backend/Full-Stack Entwickler für Skills besitzen?
Antworten dazu findest Du im folgenden Beitrag.
Falls Du als freiberuflicher Entwickler spannende Projekte mit führenden deutschen Tech Start-ups suchst, kannst Du dich hier registrieren.
Was ist der Unterschied zwischen Frontend, Backend und Full-Stack?
Was ist das Frontend?
Das Frontend beschreibt im Prinzip alles, was der Nutzer einer Software oder Website sehen und „anfassen“ kann. Es wird auch die Präsentationsebene genannt. Wichtige Bestandteile des Frontends sind die Interaktivität und die Nutzererfahrung.
Das umfasst das Design, Menüs, Posts, Seiten, Medien, Kommentare und die Navigation.
Man kann also sagen, dass man, wenn man von Webdesign spricht, eigentlich vom Frontend spricht. Die Mischung aus Programmierung und Design bietet mehr Möglichkeiten für die individuelle Gestaltung einer Anwendung. Das Frontend schließt die Lücke zwischen der Benutzeroberfläche und den Aktionen, die im Hintergrund ablaufen. Es ermöglicht dem Benutzer eine Interaktion mit dem Backend, die sonst nur mit großem Aufwand und speziellem Know-how möglich ist.
Das Frontend vereinfacht und abstrahiert Daten und Prozesse des Backends, indem es sie als benutzerfreundliche Zugriffe darstellt und vor allem visualisiert. Ein Frontend (Präsentationsschicht) kann also beispielsweise eine grafische Benutzeroberfläche (GUI) sein. Dies gilt gleichermaßen für Softwareanwendungen, Websites im Internet und Computerspiele.
Der Fachbegriff Frontend ist in der Praxis jedoch als dynamische Hilfskonstruktion zu verstehen. Das liegt daran, dass Frontend-Abschnitte in komplizierten IT-Systemen mitunter in ein Frontend und ein Backend aufgeteilt sind. Selbst Datenbanken, die typischerweise unsichtbar im Hintergrund arbeiten, haben einen Frontend-Bereich. Wenn der Benutzer den Inhalt von Datenbanken sehen muss, dann ist dieser erforderlich.
Was ist das Backend?
Das Backend umschreibt alles, was der Nutzer nicht sehen kann. Sprich: Das Backend ist dafür verantwortlich, dass alle Prozesse, die im Hintergrund einer Website oder Software ablaufen, reibungslos funktionieren. Das betrifft zum Beispiel Server, Datenbanken oder gespeicherte Inhalte.
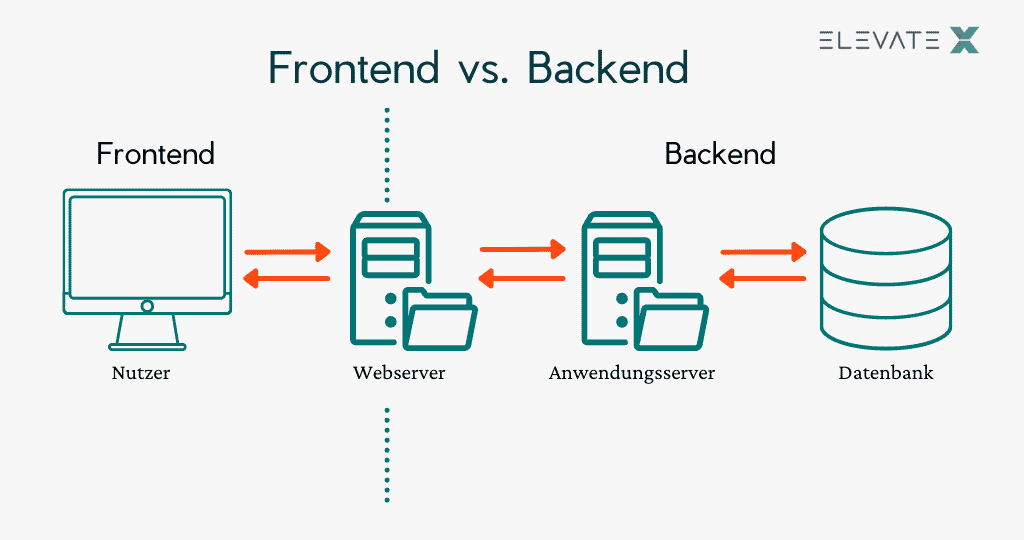
In der Regel spielt das Internet die entscheidende Verbindung zwischen dem Backend und dem Frontend.
Ein Beispiel: Wenn ihr eure privaten Fotoalben auf einer Cloud hochladet, ist das Frontend alles, was ihr an Benutzeroberfläche und Design sehen könnt. Das Backend hingegen sorgt dafür, dass eure Fotoalben auf einem Server gespeichert werden. Über das Internet könnt ihr dann zu jedem Zeitpunkt auf eure Fotoalben zugreifen.
Ähnlich wie das Frontend ist auch das Backend häufig mehrschichtig aufgebaut. Dies bedeutet, dass innerhalb des Backends weitere Backends und Frontends existieren können. Während früher alle Unterseiten einer Website und deren Inhalte einzeln von Hand erstellt und in die Struktur einer Website eingepflegt werden mussten, lassen sich mit dem Backend Inhalte viel schneller, benutzerfreundlicher und intuitiver erstellen und pflegen. So kann heute auch ein Nicht-Experte eine Website leicht selbst pflegen.
Nützlich ist auch, dass weder Kenntnisse von Skript- oder Programmiersprachen noch ein direkter Serverzugang notwendig sind, um eine mit CMS erstellte Website zu verwalten. Außerdem kann der Zugang zum administrativen Bereich der Website über das Backend gewährt oder entzogen werden.
Wie interagiert das Frontend mit dem Backend?
Zwischen dem Frontend und dem Backend gibt es zahlreiche Verbindungen. Sie alle streben danach, eine nützliche Website, eine App oder ein Stück Software zu erstellen. Wir könnten Frontend- und Backend-Entwicklung einfach mit einem allgemeineren Begriff wie „Entwicklung“ zusammenfassen. Der Begriff „Entwicklung“ ist einfach eine übergreifende Kategorie, die sich auf alle Arten von Programmierung, Design und Website-Erstellung bezieht. Es gibt auch den Begriff „Full-Stack-Entwicklung“, der sich sowohl auf das Frontend als auch auf das Backend bezieht.
Eine Website kann ähnlich wie ein Haus gebaut werden. Ist es möglich, dass eine Person ein Haus selbst baut? Ja, aber das ist weniger effektiv und erfordert eine umfangreiche Ausbildung für den Einzelnen. Sowohl die Frontend- als auch die Backend-Entwicklung folgen denselben Prinzipien. Aufgrund der Spezialisierung ihrer Fähigkeiten sind sie Unterkategorien der Website-Entwicklung. In der Branche ist es dadurch einfacher, die besten Kandidaten für jede Aufgabe zu finden, als einen großen Pool von Personen zu sichten, die sich zwar als Entwickler bezeichnen, aber nur auf einer Seite tätig sind.
Was bedeutet Full-Stack?
Full-Stack bedeutet, dass eine Person sowohl über umfassende Kenntnisse in der Entwicklung von Front-End- als auch von Back-End-Systemen verfügt. Ein Full-Stack-Entwickler ist in der Lage, sowohl die visuelle Gestaltung und Benutzerinteraktion auf der Oberfläche einer Website oder Anwendung zu entwerfen als auch die erforderlichen Serverseiten und Datenbanken zu entwickeln, die für deren Funktionalität und Speicherung notwendig sind.
Außerdem sollte er auch über grundlegende Kenntnisse in der Systemadministration und dem Bereitstellen von Anwendungen auf Servern verfügen, um die entwickelte Anwendung erfolgreich zu implementieren und bereitzustellen.

Was macht ein gutes Frontend aus?
Sicherlich habt ihr schon Websites besucht, die aus eurer Sicht nicht besonders benutzerfreundlich waren. Damit das Frontend gut und einfach nutzbar ist, sollte man folgende Punkte beachten:
Sauberer Code
Das Stichwort an dieser Stelle lautet Clean Code. Das Frontend sollte sauber und ohne größere Umwege programmiert sein. Das verhindert Fehler und lässt Dritte den Code besser nachvollziehen.
Performance der Website
Die Ladegeschwindigkeit ist ein wichtiger Bestandteil der User Experience. Lange Ladezeiten führen zur Frustration und damit zu schwindendem Interesse. Es gibt einige Dinge zu beachten:
- Unnötige und wiederholende Daten aus dem Code entfernen
- Die Anzahl der Server-Calls reduzieren
- Unnötige selbsterstellte Schriftarten vermeiden
- Dateien komprimieren
- Bilddateien anpassen
Weitere Schritte, um die Performance zu verbessern, findest Du hier.
Responsive Design
Der Begriff Responsive Design beschreibt die Nutzbarkeit auf jedem Empfangsgerät. So sollte eine Website auf Tablets, Smartphones oder Notebooks in jedem Fall uneingeschränkt nutzbar sein.
Strukturierte Daten
Zum einen sollte die Website oder Software einen seriösen Eindruck machen. Zum anderen sollte diese einem sinnvollen Aufbau folgen. Das bedeutet, dass inhaltlich verwandte Themen strukturiert und zusammengefasst werden. Der Nutzer sollte innerhalb kürzester Zeit ein Verständnis für den Aufbau der Website erhalten können, um betreffende Informationen zeitnah finden zu können. Durch die sogenannte Breadcrumb-Navigation kannst Du Nutzer gezielt in kleinen Schritten durch deine Anwendung führen.
Social Media und Kontaktdaten
Social-Media ist heutzutage nicht mehr wegzudenken, gebe Nutzern also die Möglichkeit dich bei sozialen Netzwerken zu finden. Zudem kannst Du so auf deine Website aufmerksam machen und mehr Traffic generieren. Auch ist es wichtig, dass Du Kontaktdaten hinterlässt, unter denen Du erreichbar bist.
Internal Links
Internal Links sind Verlinkungen zu verwandten Themen innerhalb deiner Website oder Software. Sie helfen dem Nutzer, dass er themenverwandte Gebiete ohne Probleme weiterverfolgen kann. Außerdem tragen internal Links zu einer besseren Suchmaschinenoptimierung bei, was dafür sorgt, dass Du bei Google leichter gefunden werden kannst.
Was macht ein Frontend-Entwickler?
Als Frontend-Entwickler entwickelt man dynamische Anwendungen, wie beispielsweise Softwareanwendungen oder Websites.
Frontend-Entwickler sind verantwortlich für die User-Experience von solchen und designen und erstellen nutzerfreundliche Interfaces. Am Ende überprüfen und testen sie die Features und Anwendungen. Dafür arbeiten sie eng zusammen mit den Backend-Entwicklern und Designern.
Skills und Tools für Frontend-Entwickler:
Neben den Soft Skills, wie Teamarbeit und Kommunikation, sollte ein Frontend-Entwickler auch diverse Fachkenntnisse mitbringen. Dazu gehört vor allem ein routinierter Umgang mit verschiedenen Programmiersprachen, wie zum Beispiel HTML, JavaScript oder CSS. Auch mit verschiedenen Tools, wie Angular, React, Stencil oder Vue sollte einen sicheren Umgang beherrschen.
Welche Programmiersprachen gibt es für Frontend?
Um eine großartige clientseitige Benutzererfahrung zu bieten, spielen Frontend Programmiersprachen eine große Rolle. Um den Eindruck Ihrer Anwendung beim Benutzer zu verbessern, darf ein Entwickler daher keine Kompromisse bei der Qualität der Frontend-Entwicklung eingehen.
Laut einer Umfrage von WP Engine ist HTML die einfachste Frontend-Sprache, die ein Entwickler zu seinem Skillset hinzufügen kann. Du solltest dir aber trotzdem diese 10 Frontend-Programmiersprachen und ihre Funktionen ansehen: React, Javascript, CSS, HTML, Angular, Vue, jQuery, Swift, SASS, ELM.
Beispiele für Frontend
- Design- und Auszeichnungssprachen wie HTML, CSS und JavaScript
- Suchmaschinenoptimierung (SEO)
- Tests zur Benutzerfreundlichkeit und Zugänglichkeit
- Werkzeuge für Grafikdesign und Bildbearbeitung
- Web-Performance und Browserkompatibilität
Was macht ein gutes Backend aus?
Um eine gute Nutzbarkeit der Software oder Website zu ermöglichen, sollte das Backend eng verknüpft sein mit dem Frontend. Hinzu kommt, dass Nutzer oftmals persönliche Daten abspeichern. Aus diesem Grund sollte das Backend einen reibungslosen Serverbetrieb ermöglichen, der zudem auch noch sicher verschlüsselt ist.
Eine besonders sichere Methode zur Verschlüsselung ist zum Beispiel eine Blockchain. Es gibt sogar eine ganze Reihe Entwickler, die sich nur auf Blockchain spezialisieren.
Was macht ein Backend-Entwickler?
Die Aufgaben eines Backend-Entwicklers sind in der Regel umfangreicher.
Aufgabengebiete können sein:
- Programmierung von Web- und Softwareapplikationen
- Data Analytics und Machine Learning
- Pflege eines Systems oder einer Anwendung
- Systeme oder Programme auf Funktionalität testen
- Zusammenarbeit mit Frontend-Entwicklern
- Elemente und Funktionen implementieren
Skills und Tools für Backend-Entwickler
Auch als Backend-Entwickler ist eine gute und sichere Handhabung mit verschiedenen Programmiersprachen wichtig. Python, Ruby, PHP und JavaScript gehören hier mit zu den wichtigsten. Ergänzt werden diese durch andere wichtige Programmiersprachen wie C#, Go, C++ oder C. Ebenfalls wichtig sind Software Stacks wie Frameworks und APIs. Wichtige Softwarepakete für Softwareanwendungen wie Apache, Node.js und IIS, sind .NET, MEAN und LAMP.
Welche Programmiersprachen gibt es für Backend?
Obwohl die Benutzer nur Zugang zum Frontend der Anwendung haben, beeinflusst es den Erfolg oder Misserfolg der Anwendung oder Software. Denn es ist das Gehirn der Anwendung und fügt der Anwendung kleine Funktionen hinzu.
Dies ist einer der Hauptgründe, warum immer mehr Backend-Entwicklungssprachen für die Erstellung verschiedener Arten von Anwendungen beliebt werden. Im Folgenden findest Du die zehn wichtigsten Backend-Entwicklungssprachen, die Du verwenden kannst: Javascript, Python, Ruby, PHP, Java, C#, Perl, c++, Kotlin, Scala.
Beispiele für Backend
- Programmier- und Skriptsprachen wie PHP, Python und C#
- Automatisierte Test-Frameworks
- Netzwerkskalierbarkeit und -verfügbarkeit
- Datenbankverwaltung und Datentransformation
- Cybersicherheit und Datensicherungspraktiken
Was macht ein Fullstack-Entwickler?
Kurz zusammengefasst ist ein Fullstack-Entwickler eine Kombination aus Frontend-Entwickler und Backend-Entwickler. Als Allrounder können sie fast alle Aufgaben der Software- oder Webentwicklung übernehmen. Oftmals dienen sie auch als Bindeglied zwischen den beiden Entwicklerarten, da sie über Wissen in beiden Fachbereichen verfügen.
In der Regel werden Fullstack-Entwickler jedoch nicht für komplexere Aufgaben genutzt, da ihre Fachkenntnisse deutlich allgemeiner und weniger spezifisch sind als bei Frontend- oder Backend-Entwicklern.
Frontend vs. Backend: Ist einer wichtiger?
Die Macht verschiebt sich vom Backend zum Frontend. Buzzwords wie User Experience, SEO und „Customer Centricity“ gewinnen im Webdesign an Bedeutung und werden größtenteils über das Frontend konfiguriert.
Ein sauberer HTML-Code ist entscheidend für die Suchmaschinenoptimierung, da sonst die Crawler die Webseite nicht indexieren können. Die Gestaltung der Webseite bringt auch neue Herausforderungen für den Webseitenbetreiber mit sich.
Eine hohe Nutzerfreundlichkeit wird immer wichtiger, da sie sich positiv auf die Verweildauer und Conversion Rate der Seite auswirkt. Kompliziert zu bedienende Webseiten werden vom Benutzer schneller geschlossen und haben eine höhere Bounce Rate.
Die Machtverschiebung zum Frontend ist hauptsächlich auf die steigenden Design-Anforderungen des Web 2.0 zurückzuführen. Die Zielgruppe der Internetnutzer wächst stetig und erfordert benutzerfreundlichere Webseiten.
Es ist jedoch schwer zu sagen, ob Frontend oder Backend wichtiger sind, da beide Bereiche sich gegenseitig beeinflussen und Hand in Hand gehen. Das Backend ermöglicht die Weiterentwicklung des Internets, da bessere Performance und schnellere Ladezeiten gefordert sind, die im Backend von Webseiten realisiert werden. Frontend und Backend spielen nach wie vor eine wichtige Rolle bei der Programmierung digitaler Produkte.
Zusammenfassung
Das Frontend beschreibt im Prinzip alles, was der Nutzer einer Software oder Website sehen und „anfassen“ kann. Es wird auch die Präsentationsebene genannt. Frontend-Entwickler sind verantwortlich für die User-Experience von solchen und designen und erstellen nutzerfreundliche Interfaces.
Das Backend beschreibt alles, was der Benutzer nicht sehen kann. Mit anderen Worten: Das Backend ist dafür verantwortlich, dass alle Prozesse, die im Hintergrund einer Website oder Software ablaufen, reibungslos funktionieren. Backend-Entwickler sind grundsätzlich für die Programmierung, Wartung, Prüfung und Implementierung dieser Prozesse zuständig.
Fullstack-Entwicklung beschreibt die Kombination aus beiden Bereichen. Ein Fullstack-Entwickler ist eine Kombination aus Frontend-Entwickler und Backend-Entwickler. Sie verfügen über Kenntnisse in beiden Bereichen der Entwicklung, jedoch sind diese oftmals nicht so weitreichend wie bei Frontend- oder Backend-Entwicklern selbst.