Flutter ist Googles neuestes SDK für mobile Apps, mit dem ihr in Rekordzeit wunderschöne, pixelgenaue und butterweiche native Apps für Android und iOS entwickeln könnt. Es lässt sich in Ihren bestehenden Android- und iOS-Code integrieren und wird von vielen Unternehmen – wie z. B. Alibaba – auf der ganzen Welt verwendet.
Aber wie funktioniert Flutter eigentlich? Und warum ist es so besonders?

By loading the video, you agree to YouTube's privacy policy.
Learn more
Diese kurze Einführung ist vollgepackt mit vielen Informationen und Versprechungen. Werfen wir einen Blick unter die Haube von Flutter und sehen, wie es funktioniert und warum es ein revolutionäres SDK für die App-Entwicklung ist.
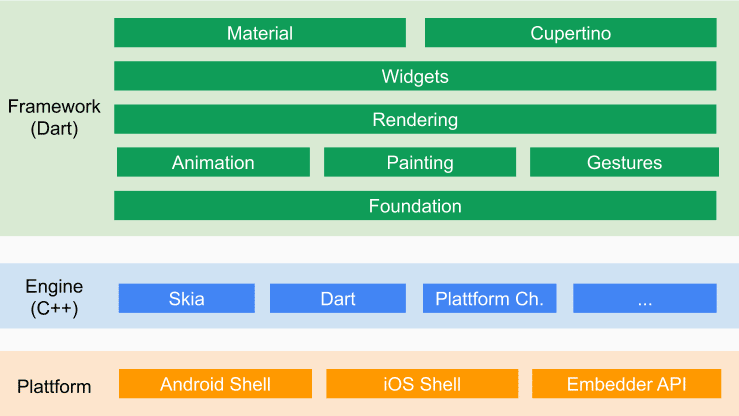
Systemarchitektur
Zustandslose oder zustandsbehaftete Widgets sind die Bausteine einer jeden Flutter-App und können so gestaltet werden, dass sie wie native Android- (Material) oder iOS- (Cupertino) UI-Komponenten aussehen. Widgets werden auf einem Skia-Canvas mit Unterstützung für erweiterte Animationen und Gestenerkennung gerendert.

Quelle: Basierend auf der Flutter-Systemarchitektur
Die Engine von Flutter beherbergt die Kerntechnologien Skia – eine 2D-Grafik-Rendering-Bibliothek – und die Dart-Sprach-VM in einer plattformspezifischen Shell. Jede Shell implementiert die jeweiligen Plattform-APIs und verwaltet die Ereignisse im Lebenszyklus der Anwendung.
Die Verwendung der Dart-Sprache ermöglicht es Flutter, den Quellcode vorzeitig in nativen Code zu kompilieren. Der C/C++-Code der Engine wird mit dem NDK von Android oder LLVM von iOS kompiliert. Beide Teile werden in ein Android- bzw. iOS-Projekt verpackt, was zu einer apk- bzw. ipa-Datei führt. Beim Start der App werden alle Rendering-, Eingabe- oder Ereignisfunktionen an die kompilierte Flutter-Engine und den App-Code delegiert. Die Notwendigkeit, die Engine mit der apk/ipa-Datei der App zu verpacken, führt derzeit zu einer erhöhten App-Größe von 4 MB.
Schnelles Starten und Ausführen einer App sind die Vorteile der Kompilierung in nativen Code. Die Benutzeroberfläche wird mit 60 Bildern pro Sekunde aktualisiert – größtenteils unter Verwendung der GPU – und jedes Pixel auf dem Bildschirm gehört dem Skia Canvas, was zu einer reibungslosen, hochgradig anpassbaren Benutzeroberfläche führt.
Ausführlichere Informationen über die Systemarchitektur und wie sie sich z.B. von Plattform-SDKs, Web-Views und reaktiven Ansichten unterscheidet, findet ihr in den folgenden Artikeln.
Warum Flutter Dart verwendet
Die Sprache Dart ist entscheidend für den Erfolg von Flutter. Wm Leler hat einen großartigen Beitrag darüber verfasst, warum Flutter Dart verwendet. Wir empfehlen euch dringend, ihn zu lesen, da wir im Folgenden nur einen kurzen Überblick geben werden.
- Dart wird vorzeitig (AOT) in schnellen nativen X86- oder ARM-Code für Android- und iOS-Geräte kompiliert.
- Außerdem kann Dart just-in-time (JIT) kompiliert werden. Dies ist in der Entwicklungsphase sehr nützlich. Es ermöglicht das sekundenschnelle Hot-Reload von Flutter, das deutlich schneller ist als der Instant Run von Android.
- Flutter verwendet Dart 2 – eine garbage-collected, objektorientierte Sprache mit einem soliden Typsystem und Typinferenzierung.
- Dart ist single-threaded und erlaubt weder präemptives Scheduling noch Shared Memory. Daher ist die Garbage Collection extrem schnell und Speichersperren sind nicht erforderlich. Threads geben explizit nach, z. B. mit async/await. Für Android und iOS wird „ein dedizierter Thread für die UI-, GPU- und IO-Task-Runner pro Engine-Instanz erstellt. Alle Engine-Instanzen teilen sich denselben Plattform-Thread und Task-Runner.“ (siehe hier)
- Dart hat großartige Werkzeuge und IDE-Unterstützung in IntelliJ, Android Studio und Visual Studio Code. IMHO übertrifft es die Unterstützung von XCode für Swift und Objective C bei weitem.
- Dart hat eine schnell wachsende Community und einen umfangreichen Satz von Bibliotheken und Paketen, die in Flutter-Apps verwendet werden können. Sie finden sie im Paketmanager von Dart.
- Dart ist für jeden Entwickler sehr einfach zu erlernen – egal, ob euer Hintergrund C, Java, Kotlin, Swift, JS, Ruby, etc. ist. Einige Unternehmen behaupten, dass es mit Flutter viel einfacher ist, qualifizierte Entwickler einzustellen, weil ihr Hintergrund nicht so sehr ins Gewicht fällt. Im Gegensatz dazu heißt es oft, dass viele Android- und iOS-Entwickler anfangs Schwierigkeiten mit z. B. React Native haben, weil sie das Gefühl haben, dass es eher auf Webentwickler zugeschnitten ist.
Auf der Suche nach Mobile und App Entwicklern?
Wir helfen dir weiter!
Warum Flutter Game-Changing ist
Die oben genannten Vorteile von Flutter sollten Grund genug sein, es auszuprobieren – aber ihr fragt euch vielleicht, ob es tatsächlich produktionsreif ist.
Im Dezember 2018 wurde Flutter 1.0 angekündigt – nach einer wirklich langen und stabilen Beta-Phase. Zu diesem Zeitpunkt wurden mehr als 3000 Flutter-Apps veröffentlicht, darunter die Xianyu-App von Alibaba mit über 50 Millionen Nutzern.
Dabei ist anzumerken, dass Alibaba die Xianyu-App nicht von Grund auf neu geschrieben hat, sondern Flutter in ihre bestehende Codebasis für Android bzw. iOS integriert hat. Sie implementierten hochfrequentierte App-Funktionen mit Flutter für beide Plattformen und ließen den Rest der App unverändert. Wir können gar nicht genug betonen, wie wichtig diese Funktion ist, denn eine bestehende App neu zu schreiben, ist in den meisten Fällen für Unternehmen nicht machbar. Tomek von Groupon zeigt in seiner dreiteiligen Blogserie, wie ihr Flutter in eine bestehende App integrieren könnt.
Wenn es darum geht, erfolgreiche Apps für Millionen von Nutzern zu entwickeln, sind Testunterstützung und Tools für kontinuierliche Integration (CI) und Auslieferung (CD) ein Muss für Frameworks wie Flutter.
Flutter/Dart hat eine fantastische Testunterstützung für Unit-, Widget- und Integrationstests. Insbesondere Unit-Tests haben eine deutlich schnellere Kompilier- und Ausführungszeit als entsprechende Tests auf der Android- und iOS-Plattform. Durch die gemeinsame Nutzung von Code gibt es keine Ausrede mehr, keine Testfälle zu schreiben und eine hohe Testabdeckung kann für alle Plattformen beibehalten werden. Darüber hinaus können sich QA-Tester darauf verlassen, dass sich der Android- und iOS-Code gleich verhält und mehr Szenarien in kürzerer Zeit getestet werden können.
Obwohl mehrere CI/CD-Dienste Flutter unterstützen, wurde Codemagic speziell für Flutter-Projekte entwickelt. Ihr CI/CD-Service ist in wenigen Minuten eingerichtet und kann leicht angepasst werden. Außerdem ist der Dienst noch kostenlos – was sich in Zukunft ändern könnte.
Die Kirsche auf dem Sahnehäubchen ist das Projekt „Hummingbird“. Es wurde während des Flutter Live Events am 4. Dezember 2018 vorgestellt. In Zukunft wird Flutter offizielle Unterstützung für die Webentwicklung bieten.
Wie unterscheidet sich Flutter von anderen Frameworks?
Flutter unterscheidet sich von anderen Frameworks darin, dass es keine WebView oder OEM-Widgets verwendet, die standardmäßig auf dem Gerät vorhanden sind. Normalerweise verlässt sich eine native App auf OEM-Widgets (Original Equipment Manufacturer Widgets) auf dem Smartphone oder Tablet, um mit der Plattform zu interagieren und ein Widget zu erstellen. Mit Flutter wird dieser Schritt eliminiert, da das Framework die leistungsstarke Rendering-Engine Skia verwendet, um die erforderlichen Widgets zu erstellen. Skia ist eine Open-Source-Grafikbibliothek für die Erstellung von 2D-Grafiken und verbindet sich über Schnittstellen mit den jeweiligen nativen Software Development Kits, je nach Betriebssystem.
Flutter verwendet einen Ahead-of-Time (AOT)-Compiler zur Ausführung, während ein Just-in-Time (JIT)-Compiler für schnellere Testprozesse während der Entwicklungsphase verwendet wird. Jede auf Flutter basierende App besteht aus Containern, Text, Bildern, Symbolen und anderen Widgets, die einzeln interpretiert und auf einem Canvas-Element dargestellt werden, das von Skia unterstützt wird. Die Plattform analysiert die auf diese Weise konstruierten Widgets und leitet die durch die Interaktion des Endbenutzers ausgelösten Ereignisse an die App weiter.
Was sind die Vorteile von Flutter?
Flutter hat bereits mehrere faszinierende Vorteile im Vergleich zu anderen plattformübergreifenden Technologien, die die Zukunft der App-Entwicklung verändern könnten. Eine bemerkenswerte Stärke von Flutter ist, dass es eine konsistente Benutzererfahrung auf allen verschiedenen Systemen ermöglicht. Dies macht es viel einfacher, eine einheitliche Benutzeroberfläche im Vergleich zu anderen plattformübergreifenden Technologien zu erstellen. Darüber hinaus hat Google viel Zeit und Mühe darauf verwendet, Tools zur Unterstützung von Flutter-Apps zu entwickeln. Dadurch können Entwickler schneller arbeiten und Fehler schneller beheben. Im Vergleich zu anderen plattformübergreifenden Technologien bietet Flutter auch eine hervorragende Leistung. Die einzige Einschränkung besteht darin, dass das Starten von Apps auf älteren Smartphones etwas länger dauern kann.
Was sind die Nachteile von Flutter?
Es gibt zweifellos viele Vorteile bei der Verwendung von Flutter, wodurch es eine attraktive Option für die App-Entwicklung ist. Es ist jedoch wichtig, die Nachteile zu berücksichtigen, wenn die richtige Technologie ausgewählt wird.
Einer der Nachteile von Flutter ist, dass die Rendering-Engine immer enthalten sein muss, was die Download-Größe der Apps erhöht. Dies bedeutet, dass auf den Geräten, auf denen die App installiert ist, mehr Speicherplatz zur Verfügung stehen muss.
Ein weiterer Nachteil von Flutter ist, dass beim Zeichnen einer benutzerdefinierten Benutzeroberfläche viele Vorteile geboten werden, aber auch ein kleiner Nachteil besteht. Derzeit ist es noch nicht möglich, sich auf aktuelle native Benutzeroberflächenelemente zu verlassen. Obwohl Flutter eine Bibliothek von „Replicas“ dieser Benutzeroberflächenelemente enthält, können sie manchmal ein wenig „unstimmig“ aussehen oder sich etwas anders verhalten als die Originale. Dies kann zum Beispiel beim Bearbeiten von Text bemerkbar sein.
Fazit
Was ist eure Meinung zu Flutter und was ist eure wichtigste Erkenntnis aus diesem Beitrag? Wenn ihr auf der Suche nach Flutter-Experten seid, könnt ihr uns hier eine Anfrage senden, und wir geben euch gerne weitere Informationen.