Sie stehen vor der Entscheidung der nativen App-Entwicklung gegenüber eines hybriden Entwicklungsansatzes? Sie betreiben eine native mobile App für Android und iOS, spielen aber mit dem Gedanken, auf eine Cross-Plattform Technologie umzusteigen (oder vice versa)? Sie fragen sich, welche Technologie für Ihr Einsatzgebiet anwendbar ist und welche möglichen Risiken einer ggf. höheren Wirtschaftlichkeit gegenüberstehen?
Auf all diese Fragen werden wir im Folgenden eingehen und einen entsprechend konkreten Lösungsvorschlag unterbreiten. Dieser Beitrag zum Thema Mobile App Entwicklung gibt vorab einen Überblick über alle wichtigen Themen.
Szenario: native Android und iOS App in hybride Flutter-Entwicklung überführen
Um das Thema anschaulich aufzubereiten, gehen wir von folgendem konkreten Fall aus: Sie betreiben seit mehreren Jahren erfolgreich eine Android und iOS App im E-Commerce Bereich, welche nativ entwickelt wird. Die Shopping-App hat die üblichen Funktionen (Produktkatalog, Suche, Warenkorb, …) und macht, abgesehen von der Kamera, nicht von anderer Hardware – etwa Bluetooth – des mobilen Endgeräts gebrauch.
Anstelle für die Android und iOS App jeweils eine separate Code-Basis entwickeln und pflegen zu müssen, möchten wir nun evaluieren, ob eine Umstellung auf eine Cross-Plattform-App mittels der Technologie Flutter – als Stellvertreter der hybriden App Entwicklungsframeworks – sinnvoll und wirtschaftlich ist.
Im Folgenden erläutern wir, dass sich Flutter aus technischer Sicht grundsätzlich gut eignet, um die bestehenden, nativen Apps im Verlauf der weiteren (Feature-)Entwicklung Schritt für Schritt auf eine hybride Entwicklung umzustellen.
Eine Halbierung des Entwicklungsaufwands kann mit einem hybriden Ansatz – aufgrund von etwa Tests auf beiden Zielsystemen – dennoch nicht erreicht werden. Realistisch kann ca. ein Drittel der gesamten Entwicklungszeit eingespart werden. Kurzfristig wird eine Umstellung auf Flutter aufgrund des initial notwendigen Projektsetups und einer teilweise notwendigen Migration von bestehenden Funktionalitäten (bspw. die Kommunikation mit dem Backend) einen gewissen Mehraufwand verursachen. Mittel- bis langfristig zahlt sich diese Investition dann aus.
Ein eventueller Technologiewechsel kann weitreichende Konsequenzen haben. Entsprechend empfehlen wir, keine voreilige Entscheidung zu treffen – unseren konkreten Lösungsvorschlag finden Sie am Ende des Artikels.
Cross-Plattform-App-Entwicklung für Android und iOS
In den vergangenen Jahren sind verschiedenste Unternehmen vermehrt auf den Zug der Cross-Plattform-App-Entwicklung aufgesprungen. Sie hatten zum Ziel – anstelle je eine Android- und iOS-App zu entwickeln –
- nur eine Codebasis pflegen zu müssen,
- schneller zur Marktreife zu gelangen und letztendlich
- Kosten zu sparen.
Doch selbst die Pioniere Facebook und AirBnB sind trotz signifikanter Investitionen in bspw. React Native nun wieder auf native App Entwicklung umgestiegen, da die Versprechen nicht gehalten werden konnten. Mehr Informationen zu den genauen Gründen finden Sie hier.
Flutter – hopp oder top
Google hat mit Flutter im Dezember 2018 die erste Version eines neuen Cross-Plattform-Toolkits veröffentlicht. Es verspricht viele bekannte Probleme zu lösen. Unsere ersten Eindrücke haben wir bereits Anfang 2019 im Blog-Post How Flutter works under the hood and why it is game-changing zusammengetragen.
Seit jeher haben wir verschiedene Prototypen und Produkte für Kunden mit Flutter entwickelt – unter anderem eine Logistik-App, welche auf Handheldscannern zum Erfassen von Waren in einer Speditionskette genutzt wird. Flutter steckt zwar noch in den Kinderschuhen, wird aber stets weiterentwickelt und verbessert.
Ein großer Vorteil von Flutter ist die mögliche Integration in eine bestehende Android/iOS-App, sodass die Nutzung von Flutter zunächst ohne großes Risiko für ein oder wenige neue Funktionen experimentell erprobt werden kann.
Entsprechend empfehlen wir für jeden konkreten Anwendungsfall eine genaue Evaluation und Risikobewertung durchzuführen, bevor ein solch grundlegende Technologieentscheidung gefällt wird.
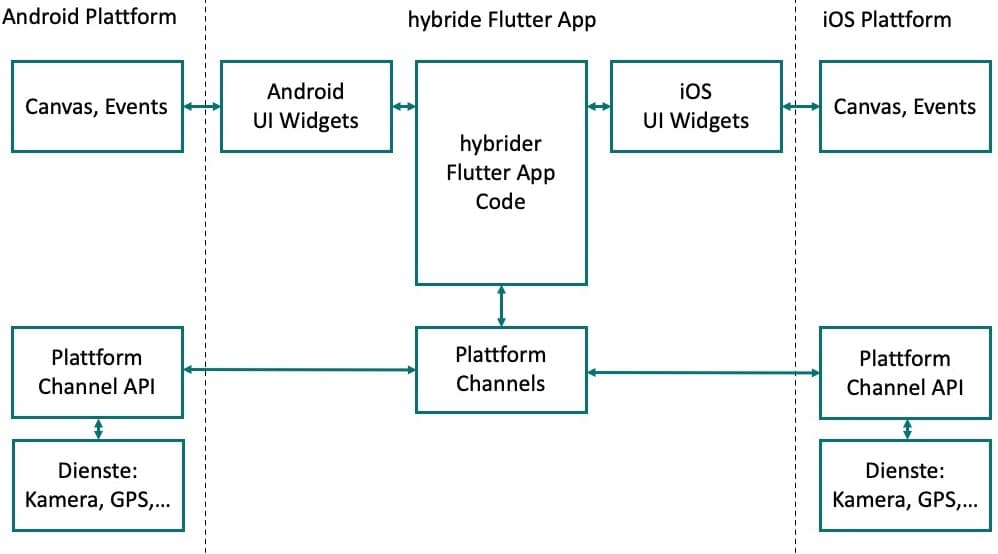
Exkurs: Flutter Systemarchitektur
Flutter unterscheidet sich von anderen Cross-Plattform-Frameworks wie React Native oder Xamarin hauptsächlich darin, dass es nicht versucht eine Brücke zu den nativen UI- Komponenten zu schlagen, um diese wiederzuverwenden. Vielmehr wird jedes Pixel auf dem Bildschirm selbst gezeichnet. Dadurch hat Flutter die volle Kontrolle über das Erscheinungsbild und die Interaktion mit etwa Buttons einer App. Entsprechend Android- und iOS-spezifische UI-Komponenten werden bereits mit dem Flutter SDK mitgeliefert, sodass ein Nutzer keinen Unterschied erkennen kann.
Dieses UI und die Interaktion wird in Flutters Programmiersprache Dart erstellt und ist innerhalb des Flutter-Frameworks auf Android und iOS ausführbar. Auf Basis des Frameworks kann nun auch die darunter liegende Business-Logik der App erstellt oder Anfragen an ein Backendsystem implementiert werden. Diese Funktionalitäten sind somit ebenfalls plattformunabhängig.
Intern nutzt das Flutter SDK sogenannte Plattform Channels, um mit dem Zielsystem (Android/ iOS) zu kommunizieren und Gebrauch von gewissen Funktionalitäten, bspw. der Kamera oder GPS, zu machen. Man kann sich diese Plattform Channels als Übersetzer zwischen der hybriden und der nativen Welt vorstellen oder als entsprechende API bei einem Client-Server-System. Einige dieser Channels sind entweder vom Flutter-SDK selbst oder durch bestehende Bibliotheken implementiert und können wiederverwendet werden, andere müssen ggf. selbst erstellt werden.
Folgendes Schaubild stellt dies entsprechend dar.

Wie wird eine native (E-Commerce)-App in ein Flutter Projekt überführt?
Aufgrund der geringen Anforderungen an die Nutzung Smartphone spezifischer Hardware – etwa die Kommunikation via Bluetooth – eignet sich die beispielhafte Shopping-App grundsätzlich gut für einen hybriden Entwicklungsansatz. Besonders Flutter scheint eine sehr passende Technologiewahl zu sein, da die bestehende, native App für Android und iOS exakt so weiterverwendet werden kann, ohne dass eine grundlegende Neuimplementierung notwendig ist.
Bei der Umsetzung wird als Ausgangspunkt ein neues Flutter-Projekt angelegt. Der existierende native Code der bestehenden Apps wird jeweils als Android/iOS Dienst eingebunden. Bei App-Start wird zunächst das bis dato fast leere Flutter Projekt ausgeführt, welches direkt via Plattform-Channel die dem vorliegenden Betriebssystem entsprechende App ausführt. Die Implementierung eines Plattform-Channels muss entsprechend auf allen drei Seiten – Android, Flutter und iOS – erfolgen. Beide ursprünglichen App-Varianten sind nun in einem Projekt vereint und neue Funktionalitäten können entweder in Flutter oder weiterhin nativ implementiert werden – ein entscheidender Vorteil gegenüber anderen hybriden Frameworks. Auch eine Einbindung von Web-Elementen, wie beispielsweise dem Check Out aus dem Shop-System, ist problemlos möglich.
Hier ist wichtig anzumerken, dass allein diese Anpassung bereits notwendige Änderungen beim Release-Prozess, also der Erstellung der finalen App-Artefakte für die Veröffentlichung in den jeweiligen App-Stores, nach sich zieht. So ist unter anderem die CI/CD Pipeline (die automatische Sicherstellung von Code-Qualität durch Ausführen von Code-Analyse und Tests sowie die Generierung der App-Artefakte) anzupassen, genau wie die App-Signatur. Entsprechende Kompatibilitätschecks sind durchzuführen, um sicherzustellen, dass Nutzer problemlos von der aktuellen nativen App, auf die nun mit Flutter erstellte App aktualisieren können.
Die Stärke von Flutter liegt in der Integration mit existierendem Android/iOS-Code und die vorgesehene Erweiterbarkeit hinsichtlich neuer (Unter-)Seiten oder gar ganzer Bereiche und Funktionalitäten einer App. Aus dem vorangehenden Exkurs zur Flutter Systemarchitektur sollte ersichtlich sein, dass sich Flutter andererseits nicht eignet, um lediglich vereinzelte Designelemente – bspw. Buttons oder Textfelder – einer nativ implementierten Seite zu bearbeiten. Dies liegt daran, dass Flutter seine UI Komponenten selbst zeichnet und dazu den gesamten Bildschirm als Leinwand nutzt. Entsprechend müssen diese Anpassung entweder weiterhin nativ erfolgen oder die gesamte Seite zu Flutter migriert werden.
Ist das gesamte UI einer Seite der App einmal in Flutter implementiert, kann die bisherige Business-Logik der ursprünglichen nativen Implementierung via Erstellung eines Plattform Channels aufgerufen und wiederverwendet werden. Perspektivisch sollte aber auch dieser Teil nach und nach in Flutter überführt werden, um vom hybriden Entwicklungsansatz langfristig zu profitieren. Das Charmante ist jedoch, dass man den Aufwand je nach Funktionalität entsprechend abwägen und entsprechend umsetzen kann.
Doch wie ist nun abzuwägen, ob der Wechsel von einer nativen Entwicklung zu Flutter sinnvoll ist?
Lösungsvorschlag: Evaluationsprojekt zur Kosten-Risiko-Abwägung
Da eine native Implementierung stets die größte Flexibilität bietet und Technologiewechsel weitreichende Konsequenzen haben kann, empfehlen wir, keine voreilige Entscheidung zu treffen, sondern das mögliche Risiko gegenüber den Kosten abzuwägen.
Ist die aktuelle native Implementierung in einem entsprechend guten Zustand, das heißt die Apps laufen stabil, die Kundenzufriedenheit ist hoch und es ist keine größere Überarbeitung von Legacy-Code notwendig, empfehlen wir zunächst rein das Einsparpotenzial auf Kostenseite zu betrachten.
Kosteneinsparpotenzial einer hybriden Entwicklung
Wie eingangs erwähnt, werden sich die Entwicklungskosten durch einen hybriden Ansatz nicht halbieren, sondern alle mal ein Drittel der Kosten kann mittelfristig eingespart werden. Darüber hinaus gilt zu beachten, dass ein reines App-Facelift – im Zuge dessen gewisse Seiten angepasst werden – kein guter Anwendungsfall für eine Umstellung auf Flutter ist. Stattdessen sollten Sie in der Kalkulation lediglich die Aufwände für neue Feature-Entwicklung betrachten.
Auch wenn die initialen Kosten für eine App-Umstellung stark projektabhängig ist, gehen wir im Folgenden davon aus, dass sich diese im Rahmen einer Feature-Entwicklung von 100 Personentagen amortisiert. Sprich ein Feature, für welches 100 Personentage native Entwicklung notwendig sind, kann auch in 100 Personentagen mit Flutter – inklusive einer initialen Einführung der Technologie ins Projekt – erfolgen.
Sollten jährlich lediglich 150-200 Personentage für neue Feature-Entwicklung anfallen, läge damit das Einsparpotential bei ca. 50 Personentagen. In diesem Falle würden wir von einem Technologiewechsel eher abraten, da die Ungewissheit und möglichen Risiken diese Kostenersparnis nicht rechtfertigen und eine native Entwicklung alle Möglichkeiten offen hält.
Geht der jährliche Entwicklungsaufwand für die nativen Android und iOS Apps deutlich über diese 200-Personentage-Grenze hinaus, lohnt sich aus wirtschaftlicher Sicht eine tiefergehende Betrachtung.
Technische Evaluation und Risikobewertung
Mit jeder neuen Technologie holt man sich potenziell auch ein neues Risiko ins Haus. Entsprechend ist vor einer solch weitreichenden Entscheidung eine technische Evaluation unabdingbar. Der Teufel steckt doch meist im Detail und jede App ist doch sehr individuell, sodass in der Regel keine pauschale Entscheidung getroffen werden kann.
Daher schlagen wir unseren Kunden – welche vor einer solchen Entscheidung stehen – vor, Ihre existierenden Apps in einem auf zehn Personentage begrenzten Flutter-Evaluationsprojekt zu vereinen und ein exemplarisches, hybrides Feature zu implementieren. Auf Basis dessen kann schließlich die technische Umsetzbarkeit, die resultierenden Apps für Android und iOS, sowie die notwendigen Anpassungen an existierenden Prozessen (vom Design bis zum Release) bewertet und eine faktenbasierte Entscheidung für die Zukunft getroffen werden.
Bei positiver Resonanz hat diese Evaluation schon auf die initial notwendigen Schritte zur Umstellung der Entwicklung auf Flutter eingezahlt. Sollte die Evaluation ergeben, dass ein hybrider Ansatz nicht zielführend ist, kann diese Entscheidung mit Fakten belegt und als Argumentationsgrundlage für etwa Budgetverhandlungen herangezogen werden.
Seit ersten Versionen von Android- und iOS-Geräten entwickeln wir entsprechende Apps für diese Plattformen und sind damit Spezialisten auf diesem Gebiet. Gerne helfen wir auch Ihnen und Ihrem Team die richtige Technologieentscheidung zu treffen. Vereinbaren Sie dazu gerne einen kostenlosen Beratungstermin mit und lassen Sie uns Ihr Evaluationsprojekt gemeinsam angehen.








