On LinkedIn, Xing, or our website we regularly post open projects for frontend, backend, and full-stack developers.
But what exactly does it mean to be a frontend, backend, or full-stack developer?
What is the difference between those three? And what skills should a frontend, backend, or full-stack developer have? You can find answers in the following story.
If you are a developer looking for exciting projects in these areas, you can register here.
What Is the Difference Between Frontend, Backend and Full-Stack?
What Is the Frontend?
The frontend describes everything that the user of a software or website can see and “touch”. It is also called the presentation layer. Important parts of the frontend are the interactivity and the user experience. This includes the design, menus, posts, pages, media, comments, and navigation.
So you can state that when you talk about web design, you are actually talking about frontend. The mix of programming and design provides more options for customizing an application. The frontend closes the gap between the user interface and the actions that take place in the background. This makes it possible for a user to interact with the backend in a way that is otherwise only possible with great difficulty and special know-how.
The frontend simplifies and abstracts data and processes of the backend by representing and, above all, visualizing them as user-friendly accesses. Consequently, a frontend (presentation layer) can, for example, be a graphical user interface (GUI). This applies equally to software applications, websites on the Internet, and computer games.
The technical word frontend, however, must be interpreted as a dynamic auxiliary construction in practice. This is due to the fact that frontend sections in complicated IT systems might occasionally be split into a frontend and a backend. Even databases, which typically operate invisibly in the background, have a frontend area. If the user must see the contents of databases, then this is required.
What Is the Backend?
The backend describes everything that the user cannot see. In other words, the backend is responsible for ensuring that all processes that run in the background of a website or software run smoothly. This applies, for example, to servers, databases, or saved data.
Usually, the Internet plays a crucial link between the backend and the frontend.
Example: When you upload your private photo albums on a cloud, the frontend is the part you interact with. The backend, on the other hand, ensures that your photo albums are saved on a server. You can then access your photo albums over the Internet at any time.
Similar to the frontend, the backend frequently has a multi-layered structure. This implies that additional backends and frontends may exist within the backend. Whereas in the past all the subpages of a website and their content had to be created individually by hand and entered into the structure of a website, the backend allows content to be created and maintained much more quickly, user-friendly and intuitively. As a result, today even a non-expert can easily maintain a website by himself.
It is also useful that neither knowledge of scripting or programming languages, nor direct server access is necessary to manage a website created with CMS.
In addition, access to the administrative area of the website can be granted or revoked via the backend.
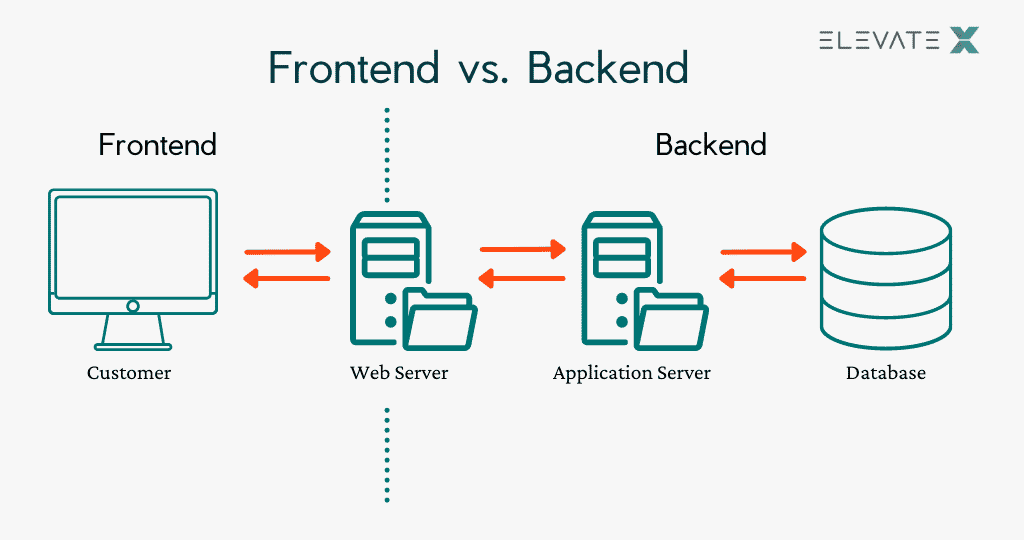
How Does the Frontend Interact With the Backend
There are numerous connections between the frontend and backend. They all strive to build a useful website, app, or piece of software.
We could simply group frontend and backend development together with a more general term like “development”. The term “development” is simply an overarching category that refers to all types of programming, design, and website creation. There is also the term “full-stack development” which refers to both the front-end and back-end.
A website can be built similarly like a house. Is it feasible for one person to construct a house by themselves? Yes, however that is less effective and calls for extensive training for the individual. Both front-end and back-end development follow the same principles. Due to the specializations of their skill sets, they are subcategories of website development. In the industry, this makes it simpler to discover the best candidates for each job rather of sifting through a large pool of individuals who identify as developers but are limited to working on one side.
What Does Full-Stack Mean?
Full-stack means that a person has comprehensive knowledge in both frontend and backend system development. A full-stack developer is capable of designing both the visual appearance and user interaction on the surface of a website or application, as well as developing the necessary server-side and database components required for its functionality and storage.
Additionally, they should also have basic knowledge of system administration and application deployment on servers to successfully implement and deploy the developed application.

What Makes a Good Frontend?
Surely, you have visited websites that were not very user-friendly from your point of view. To make the frontend good and easy to use, you should consider the following points:
Clean Code
The frontend should be programmed cleanly and without major detours. This prevents errors and allows third parties to better understand the code.
Page Performance
The loading speed of the website is an important part of the user experience. Long loading times lead to frustration and thus to declining interest. There are several things to consider:
- Remove unnecessary and redundant data from your code
- Reduce the number of server calls
- Remove unnecessary custom fonts
- Compress file
- Optimize images
Responsive Design
The term Responsive Design describes the usability across different types of devices. Thus, a website should be fully usable on tablets, smartphones, or notebooks in any case.
Structured Data
On the one hand, the website or software should make a serious impression. On the other hand, it should follow a logical structure. This means that related topics are structured and summarized. The user should be able to get an understanding of the structure of the website within a short time to be able to find relevant information quickly. The so-called breadcrumb navigation allows you to guide users through your application in small steps.
Social Media and Contact Details
Social media is essential nowadays, so allow users to find you on social networks. You can also draw attention to your website and generate more traffic. It is also important that you leave contact details where you can be reached.
Internal Links
Internal links are links to related topics within your website or software. They help the user to follow up on related topics without any problems. Also, internal links contribute to better search engine optimization, which makes it easier to be found on Google.
What Does a Frontend Developer Do?
As a frontend developer, you develop dynamic application like software or websites, for example.
Frontend developers are responsible for the user experience of such and design and create user-friendly interfaces. In the end, they check and test the features and applications. To do this, they work closely with backend developers and designers.
Skills and Tools for Frontend Developers
In addition to soft skills, such as teamwork and communication skills, a frontend developer should also have various technical skills. This includes, above all, routine handling of various programming languages, such as HTML, JavaScript, or CSS. You should also have worked with various tools such as Angular, React, Stencil or Vue.
What Programming Languages are Available for Frontend?
To provide a great client-side user experience, frontend languages play a big role. Therefore, to improve the impression of your application in front of the user, a developer must not compromise on the quality of frontend development.
According to a survey by WP Engine, HTML is the easiest frontend language a developer can add to their skillset. However, if you’re a beginner, a developer, or a business, check out these top 10 frontend languages and their features: React, Javascript, CSS, HTML, Angular, Vue, jQuery, Swift, SASS, ELM.
Examples of Frontend
- Design and markup languages like HTML, CSS, and JavaScript
- Search engine optimization (SEO)
- Usability and accessibility testing
- Graphic design and image editing tools
- Web performance and browser compatibility
What Makes a Good Backend?
To enable good usability of the software or website, the backend should be closely linked to the frontend. In addition, users often store personal data. For this reason, the backend should enable smooth server operation that is also securely encrypted.
A particularly secure method of encryption is, for example, the blockchain. In fact, there’s a whole field of blockchain developers, dedicated to this field.
What Does a Backend Developer Do?
The tasks of a backend developer are usually much more extensive. Areas of responsibility are:
- Web and software application programming
- Data analytics and machine learning
- Maintaining a system or application
- Testing systems or programs on functionality
- Collaborating with front-end developers
- Implementing elements and functions
Skills and Tools for Backend Developers
As a backend developer, good and secure handling with different programming languages like Python, Ruby, or PHP is important. Depending on the tech stack these can also be C#, Go, C++, or C. Software stacks are also important. These include, for example, frameworks and APIs. Finally, notorious stacks like Apache, Node.js, and IIS also play a major role. Important software packages are .NET, MEAN, and LAMP.
What Programming Languages are Available for Backend?
Although users have access to the front end of the application, it affects the success or failure of the application or software. A greater influence on the success or failure of the software is the backend of the application or software. This is because it is the brain of the application, and it adds small functions to the application.
This is one of the main reasons why more and more backend development languages are becoming popular for building different types of applications. So following are the top ten backend development languages you can use: Javascript, Python, Ruby, PHP, Java, C#, Perl, c++, Kotlin, Scala.
Examples of Backend
- Programming and scripting languages like PHP, Python, and C#
- Automated testing frameworks
- Network scalability and availability
- Database management and data transformation
- Cybersecurity and data backup practices
What Does a Full-Stack Developer Do?
In short, a full-stack developer is a combination of a frontend developer and a backend developer. As all-rounders, they can take on almost all software or web development tasks. Often, they also serve as a link between the two types of developers, as they have knowledge in both disciplines.
As a rule, however, full-stack developers are not used for more complex tasks because their expertise is much more general and less specific than that of frontend or backend developers.
Frontend vs. Backend: Is One More Important?
The power is shifting from the backend to the frontend. Buzzwords like user experience, SEO, and customer centricity are gaining importance in web design and are largely configured through the frontend.
Clean HTML code is crucial for search engine optimization, as otherwise, crawlers won’t be able to index the website. Webpage design also brings new challenges for the website operator.
High user-friendliness is becoming increasingly important as it has a positive impact on the site’s dwell time and conversion rate. User-unfriendly websites are closed by users more quickly and have a higher bounce rate.
The shift of power to the frontend is mainly due to the increasing design requirements of Web 2.0. The target audience of internet users is continuously growing and requires more user-friendly websites.
However, it is difficult to say whether frontend or backend is more important as both areas influence each other and work hand in hand. The backend enables the advancement of the internet as better performance and faster loading times are demanded, which are realized in the backend of websites. Frontend and backend still play an important role in programming digital products.
Recap
The frontend basically describes everything that the user of a software or website can see and “touch”. It is also called the presentation layer. Front-end developers are responsible for the user experience of such and design and create user-friendly interfaces.
The backend describes everything that the user cannot see. In other words, the backend is responsible for ensuring that all processes that run in the background of a website or software function smoothly. Backend developers are basically responsible for programming, maintaining, testing and implementing these processes.
Full-stack development describes the combination of both frontend and backend. A full-stack developer has knowledge in both frontend- and backend development, but it is often not as extensive as frontend or backend developers themselves.