Flutter is Google’s latest mobile app SDK to develop beautiful, pixel-perfect, buttery smooth native apps for Android and iOS in record time. It integrates with your existing Android- and iOS-code and is used by many organizations – such as Alibaba – around the world.
Read in this story how Flutter works and what it actually means.

By loading the video, you agree to YouTube's privacy policy.
Learn more
This short introduction is packed with a lot of information and promises. Let’s have a look under the hood of Flutter and see how it works and why it is a game-changing SDK for app development.
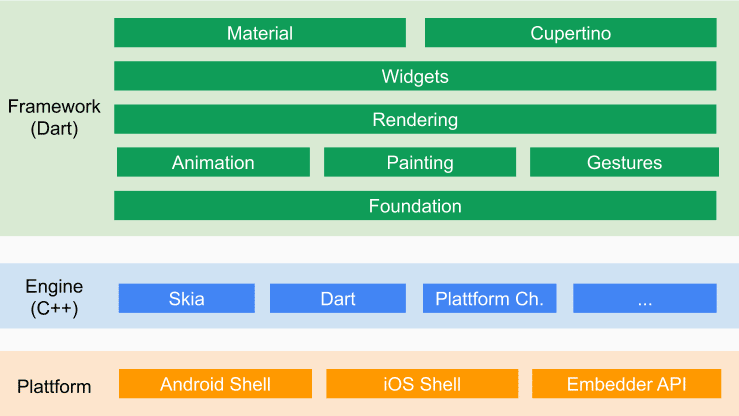
Stateless or stateful Widgets are the building blocks of any Flutter app and can be themed to look like native Android (Material) or iOS (Cupertino) UI components. Widgets are rendered onto a Skia canvas with support for advanced animations and gesture recognition.

Flutter’s engine hosts the core technologies Skia – a 2D graphics rendering library – and the Dart language VM in a platform-specific shell. Any shell implements the respective platform APIs and handles the system’s application lifecycle events.
Using the Dart language allows Flutter to compile the source code ahead-of-time to native code. The engine’s C/C++code is compiled with Android’s NDK or iOS’ LLVM. Both pieces are wrapped in a “runner” Android and iOS project, resulting in an apk or ipa file respectively. On app launch, any rendering, input, or event is delegated to the compiled Flutter engine and app code. Having to package the engine with the app’s apk/ipa file currently leads to an increased app size of 4MB.
Fast startup and execution of an app are the benefits of compilation to native code. The UI is refreshed at 60fps – mostly using the GPU – and every pixel on the screen is owned by the Skia canvas which leads to a smooth, highly customizable UI.
For more detailed information about the system architecture and how it differentiates itself from e.g. platform SDKs, web views, and reactive views check out the following articles.
Why Flutter uses Dart
The Dart language is crucial for Flutter’s success. Wm Leler put together a great post about why Flutter uses Dart. I highly encourage you to check it out as I will only provide a brief rundown in the following.
- Dart is ahead-of-time (AOT) compiled into fast native X86 or ARM code for Android and iOS devices.
- Additionally, Dart can be just-in-time (JIT) compiled. This comes in handy during the development phase. It enables Flutter’s sub-second hot reload – which is significantly faster than Android’s Instant Run.
- Flutter uses Dart 2 – a garbage-collected, object-oriented language with a sound type system and type inferencing.
- Dart is single-threaded and does not allow preemptive scheduling nor shared memory. Hence, garbage collection is extremely fast and memory locks are not required. Threads explicitly yield using e.g. async/await. For Android and iOS, “a dedicated thread is created for the UI, GPU and IO task runners per engine instance. All engine instances share the same platform thread and task runner.” (Here you can find more about the engine architecture)
- Dart has great tooling and IDE support in IntelliJ, Android Studio, and Visual Studio Code. IMHO it exceeds XCode’s support for Swift and Objective C by far.
- Dart has a fast-growing community and an extensive set of libraries and packages that can be used in Flutter apps. Find them on Dart’s package manager.
- Dart is very easy to learn for any developer – no matter if her background is C, Java, Kotlin, Swift, JS, Ruby, etc. Some organizations claim that with Flutter it is much easier to hire skilled developers because their background does not matter as much. In contrast, I hear a lot of Android and iOS developers struggling with e.g. React Native at first – as they feel it’s more tailored towards web developers.
Why Flutter is game-changing
The above-mentioned benefits of Flutter should be reason enough to give it a try – but you might wonder if it is actually production-ready.
In December 2018, Flutter 1.0 was announced – after a really long and stable beta phase. At the time, 3000+ Flutter apps have been published, including Alibaba’s 50+ million users Xianyu app.
It is to be noted that Alibaba did not rewrite the Xianyu app from scratch, but integrated Flutter with their existing codebase for Android and iOS respectively. They implemented highly frequented app features with Flutter for both platforms, leaving the rest of the app unchanged. I cannot stress enough the importance of this feature as a rewrite of an existing app is – in most cases – not feasible for organizations. Tomek at Groupon gives you a rundown of how to integrate Flutter into an existing app in his three-part blog series.
When it comes to building successful apps for millions of users, testing support and continuous integration (CI) and – delivery (CD) tooling are must-haves for frameworks like Flutter.
Flutter/Dart has fantastic testing support for Unit-, Widget-, and Integration tests. Particularly unit tests have significantly faster compile and execution time than respective tests on the Android and iOS platform. Due to code sharing, there is no more excuse, to not write test cases and high test coverage can be maintained for all platforms. Additionally, QA testing will have high confidence that Android & iOS code behaves in the same way and more scenarios can be tested in less time.
Although several CI/CD services support Flutter, Codemagic was specifically created for Flutter projects. Their CI/CD service is set up in very few minutes and can be easily customized. Moreover, the service is still free of charge – which might change in the future.
The cherry on top is the project “Hummingbird”. It was presented during the Flutter Live event on December 4th, 2018. In the future, Flutter will have official support for web development.
How Is Flutter Different From Other Frameworks?
Flutter differs from other frameworks in that it does not use WebView or OEM widgets that are present by default on the device. Typically, a native app relies on OEM widgets (Original Equipment Manufacturer Widgets) on the smartphone or tablet to interact with the platform and create a widget. With Flutter, this step is eliminated as the framework uses the powerful rendering engine Skia to create the necessary widgets. Skia is an open-source graphics library for creating 2D graphics and connects to the respective native Software Development Kits, depending on the operating system, through interfaces.
Flutter uses an Ahead-of-Time (AOT) compiler for execution, while a Just-in-Time (JIT) compiler is used for faster testing processes during the development phase. Each Flutter-based app consists of containers, text, image, icon, and other widgets that are individually interpreted and displayed on a canvas element powered by Skia. The platform analyzes the widgets constructed in this way and forwards the events provoked by the end user’s interaction to the app.
What Are The Advantages Of Flutter
Flutter already has several fascinating advantages compared to other cross-platform technologies that could transform the future of app development. A notable strength of Flutter is that it enables a consistent user experience across all different systems. This makes it much easier to create a unified user interface compared to other cross-platform technologies. Additionally, Google has invested a lot of time and effort into developing tools to support Flutter apps. As a result, developers can work faster and fix errors more quickly. Compared to other cross-platform technologies, Flutter also offers excellent performance. The only limitation is that it may take a little longer to start apps on older smartphones.
What Are The Disadvantages Of Flutter
There are undoubtedly many advantages to using Flutter, making it an attractive option for app development. However, it is important to consider the disadvantages when choosing the right technology.
One of the drawbacks of Flutter is that the rendering engine always has to be included, which increases the download size of the apps. This means that more storage space must be available on the devices where the app is installed.
Another disadvantage of Flutter is that while drawing a custom UI offers many benefits, it also comes with a small drawback. Currently, it is not yet possible to rely on current native UI elements. Although Flutter contains a library of “replicas” of these UI elements, they can sometimes look a little “off” or behave slightly differently from the originals. This can be noticeable, for example, when editing text.
Conclusion
What are your thoughts on Flutter, and what’s your biggest takeaway from this post? Please provide feedback and drop us an email at flutter@elevatex.de.
If you are searching for Flutter-Experts, please have a look here, and we would be happy to provide you with further information